UI/UX Design for Ninja Crash game
In my role as a designer for Ninja Crash, my primary responsibility was to craft a user-friendly and captivating gaming experience. From initial concept exploration to final UI design implementation, I spearheaded the creation of a game that garnered multiple industry awards.
Through meticulous research and iterative design processes, I ensured that every aspect of the game resonated with players and delivered an exceptional gaming experience. In this exciting game, cakes bounce on the screen, and players must slice through them to uncover hidden odds and secure wins.
UI/UX Design for ILearn Platform
During the pandemic years, my focus as a designer was on creating the ILearn Educational Platform, a solution tailored to the needs of language learners. This platform offers a diverse selection of online courses, enriched with interactive features, practical exams, and more.
My goal was to empower users to effortlessly discover and engage with language learning resources while providing tools to manage tasks and track progress seamlessly.
UX strategy and design for Back Office Project
As the entrusted designer for the primary back-office project of the company, I meticulously conducted research, design, and testing throughout the entire project lifecycle. My objective was to develop a multifunctional and seamlessly integrated design.
By leveraging the Ant Design library and crafting a comprehensive design system, I ensured a cohesive and efficient interface. Furthermore, I meticulously validated the design through carefully organized prototypes, ensuring its effectiveness and alignment with project goals.
UI/UX Design for Dr. Shocker Game
The Dr. Shocker game represents a richly illustrated and functional gaming experience. It is a turbo game that features an animated block showcasing the professor and his electric mechanism. In the game, players place bets on Dr. Shocker's attempt to connect electrical cables. If successful, players win based on odds from the 1-18 multiplayer sections on the game board. The game features 3 bonus sectors, each unlocking different bonus rounds with reward opportunities.
During the design phase, I had the opportunity to interview numerous users, and the results were surprising. Many users mentioned that the concept reminded them of a film they had seen. My responsibility was to create a product that is visually appealing and engaging to play. The results were indeed satisfying.
UI/UX Design for Magic Dice game
As the designer behind "Magic Dice" game I meticulously curated the concept, leaning into a magical theme to set the tone. Every design element, feature, and interaction was thoughtfully crafted to resonate with users' expectations and preferences. The games' logic is following: players place their bets and roll the dice to predict the outcome, with different payout multipliers depending on their predictions.
UI/UX Design for Mr. Thimble Game
In this game, players make a bet before the game starts and wait until a small ball is placed beneath one of the three identical cups, which are then shuffled in an upside-down position. Players must guess under which cup the ball is hidden.
In Mr. Thimble, players are treated to captivating animations and a unique game UI Design, making the gaming experience extra special and enjoyable.
UI/UX Design for Slingo Genie Game
Designing a game with rich functionality and an impressive visual interface was indeed a challenge. However, drawing on my experience across various gaming platforms and my creativity, I seized the opportunity to create a game that is not only captivating and visually appealing to users but also merges the gameplay mechanics of both "Bingo" and "Slot" games. Additionally, the UI design of the game draws inspiration from the Aladdin cartoon, incorporating illustrated details from the characters featured in the cartoon.
UI/UX Design for Starlight Game
Starlight is an engaging crash game where players place bets before each round, anticipating the odds to grow and cash out at the right moment. As the falling star turns into a radiant red color, signaling the activation of the Starry Boost feature, the odds skyrocket simultaneously. This boosting bonus instantly increases the odds by a specific amount, before they continue to increase steadily.
In this cosmic journey, players strategically place bets before each round aiming to cash out at the perfect moment. My responsibility was to research and design an engaging game using carefully designed information architecture specifically for Igaming world.
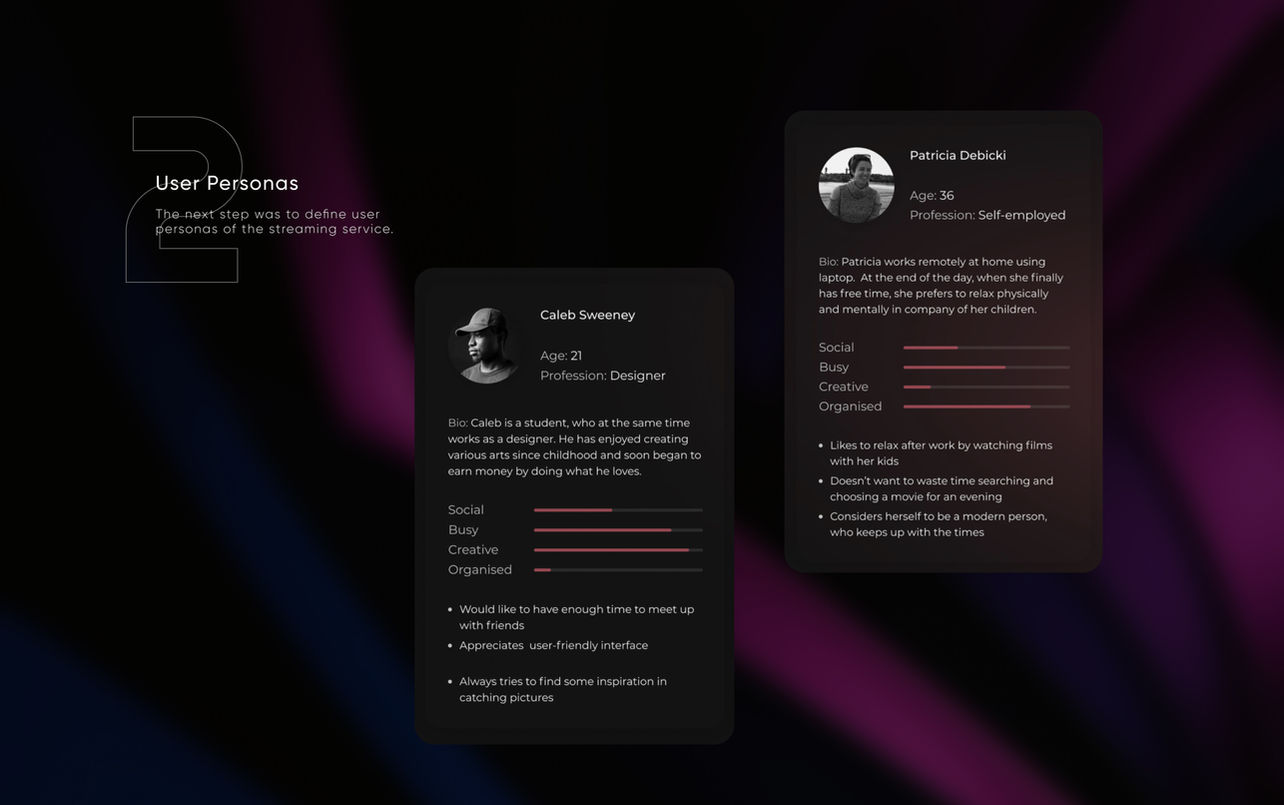
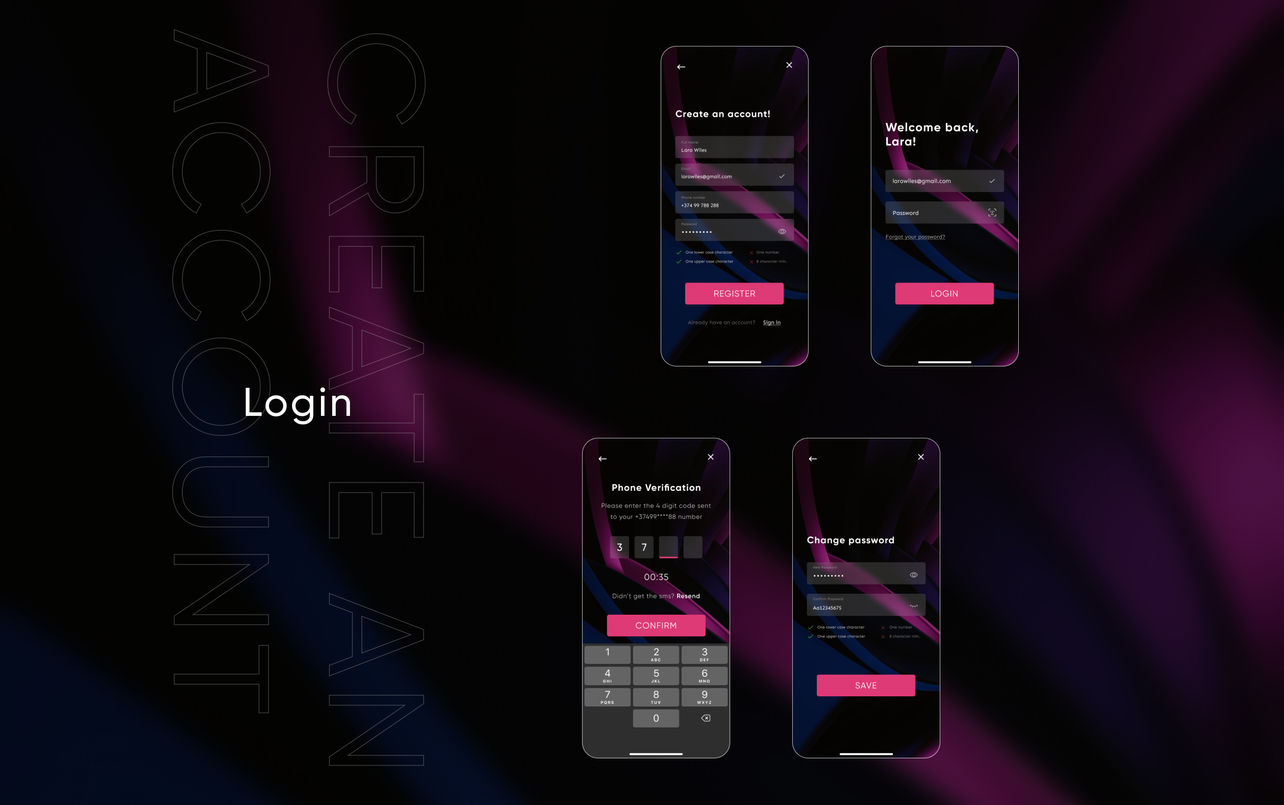
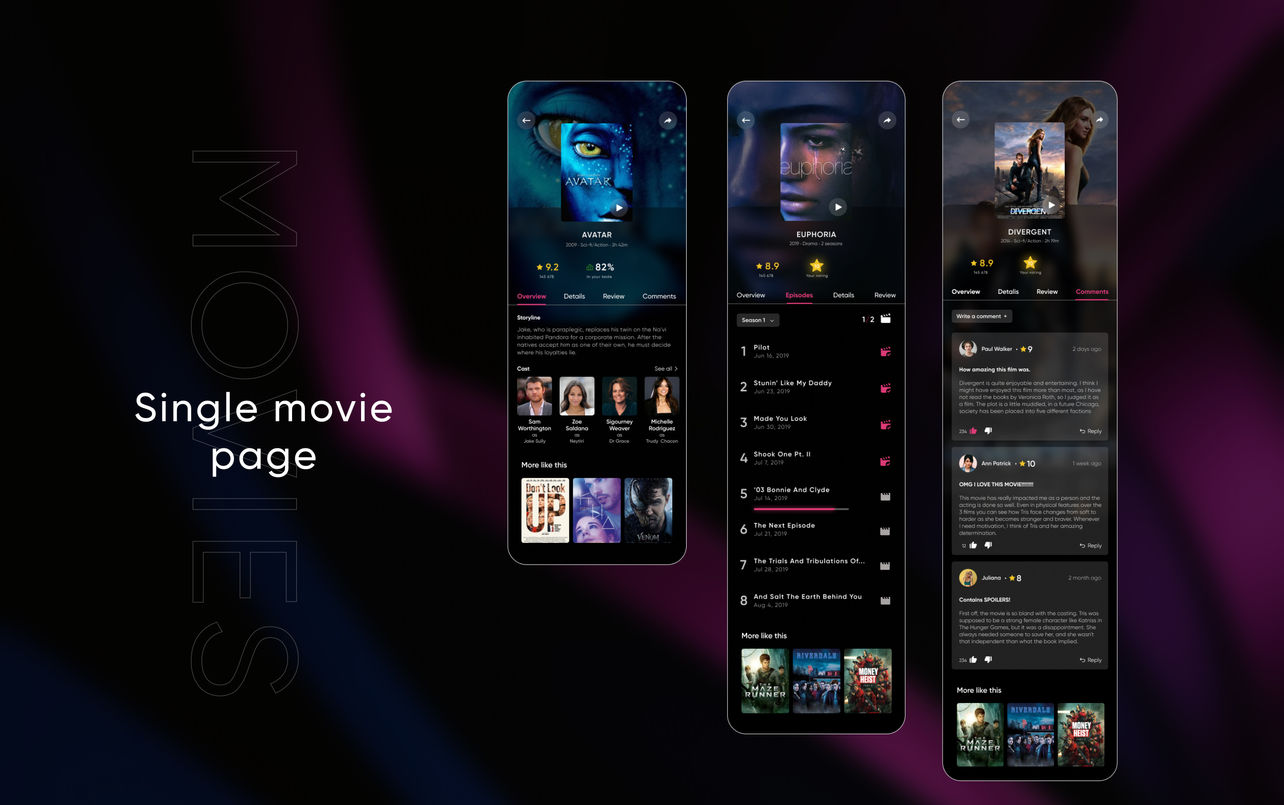
UI/UX Design for Movie App
Nowadays streaming services have become one of the most popular forms of entertainment. Movie was my first UI/UX Design project, it offers a wide range of on-demand movies, shows and TV which are available anytime. My aim was to design a high quality on-demand streaming service for watching movies on different devices. I made a completely new product from scratch, which can be well appreciated by users. The goal was to solve user problems and take into account their requirements to create fully-functional service.